1. React lifecycle #
Created Monday 30 May 2022
Why #
It is important to know and understand the component/app lifecycle in React in order to correctly:
- Handle and clear event listeners
- Run code at various phases
How #
These are implemented in the library.
What #
There are four different phases in the lifecycle of React component. They are:
- Initialization: During this phase, React component will prepare by setting up the default props and initial state for the upcoming tough journey.
- Mounting: Mounting refers to putting the elements into the browser DOM. Since React uses VirtualDOM, the entire browser DOM which has been currently rendered would not be refreshed. This phase includes the lifecycle methods
componentWillMountandcomponentDidMount. - Updating: In this phase, a component will be updated when there is a change in the state or props of a component. This phase will have lifecycle methods like
componentWillUpdate,shouldComponentUpdate,render, andcomponentDidUpdate. - Unmounting: In this last phase of the component lifecycle, the component will be removed from the DOM or will be unmounted from the browser DOM. This phase will have the lifecycle method named
componentWillUnmount.
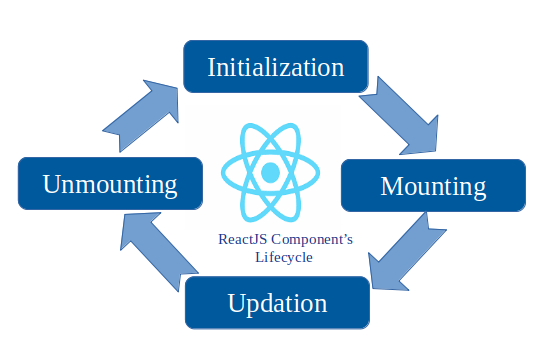
Here’re the phases:

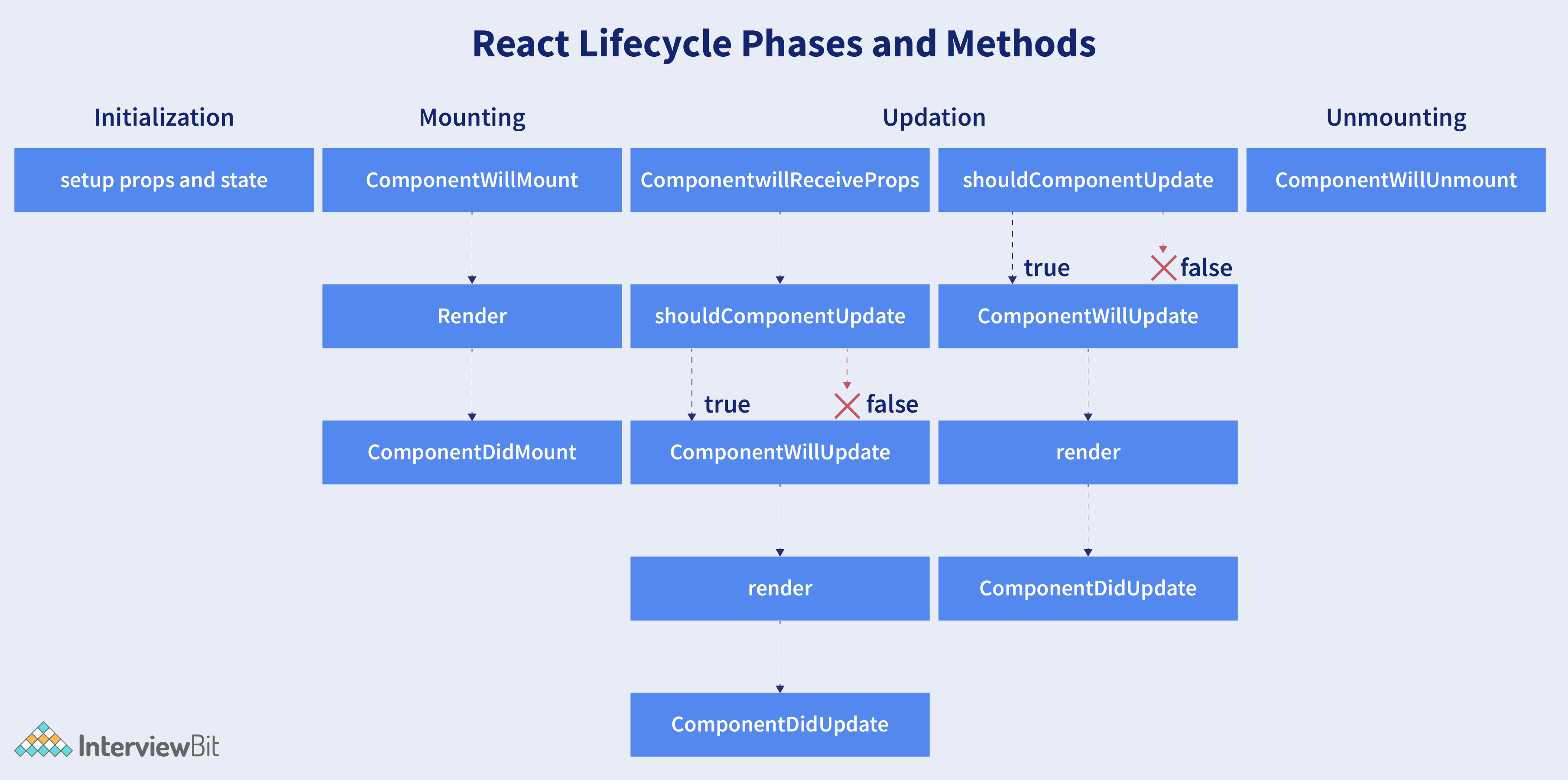
Here’s an image showing life-cycle methods of the phases:

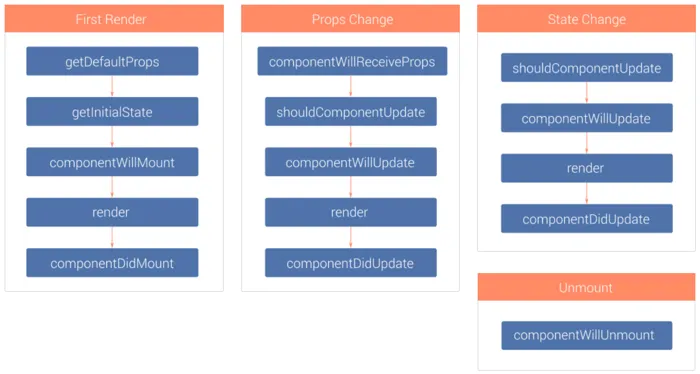
Here’s the list of life-cycle methods classified by type:
 FIXME: merge the successive page into this
FIXME: merge the successive page into this